Switching from Sublime Text to Atom

The Atom text editor has just released its 1.0 version. There are plenty of reasons to switch from Sublime Text. Maybe you love the concept of open source, or perhaps you're a member of the GitHub community. While Atom does have a different look and feel, installing the following packages can quickly bring your productivity back up to speed.
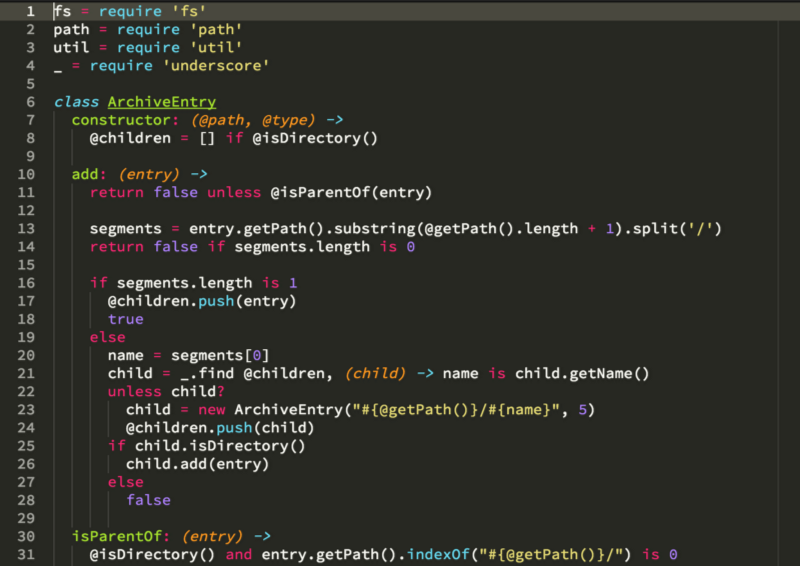
1. Install the Monokai Syntax Theme
There are many cool-looking themes, but I'm accustomed to Sublime's default color scheme. Install the Monokai syntax theme by visiting:
https://atom.io/themes/monokai

2. Convert Tabs to Spaces
Install the "tabs-to-spaces" package by going to:
https://atom.io/packages/tabs-to-spaces
Then add this line to your config.cson:
'tabs-to-spaces': 'onSave': 'untabify'
3. Soft Tabs
By default, hard tabs are 4 characters long, which can result in code that is hard to read due to excessive indentation. I recommend enabling the "Soft Tabs" option in the user settings, which replaces tabs with spaces.
4. Show White Space
In Settings, check the box labeled "Show Invisibles." This will add little dots to indicate indentation spaces.
5. Trim Trailing White Space on Save
This feature strips trailing whitespace and adds a trailing newline when the editor is saved.
https://atom.io/packages/whitespace
6. Bracket Highlighter
"Bracket-matcher" is a must-have package for highlighting all sorts of brackets: () [] {} "" '' <>.
https://github.com/atom/bracket-matcher
7. Emmet
Emmet is an essential toolkit for web developers. It saves a lot of time with shortcuts. For instance, type the following and then hit tab:
div#container>ul>li.item
This will output the appropriate HTML tags.
Another example: start typing lorem and it will automatically output the entire "Lorem Ipsum" text.
https://github.com/emmetio/emmet-atom
8. Git Plus
This package allows you to perform Git operations without needing to open the terminal, right from the Atom Editor. Save a few seconds off your workflow by using this package:
https://atom.io/packages/git-plus

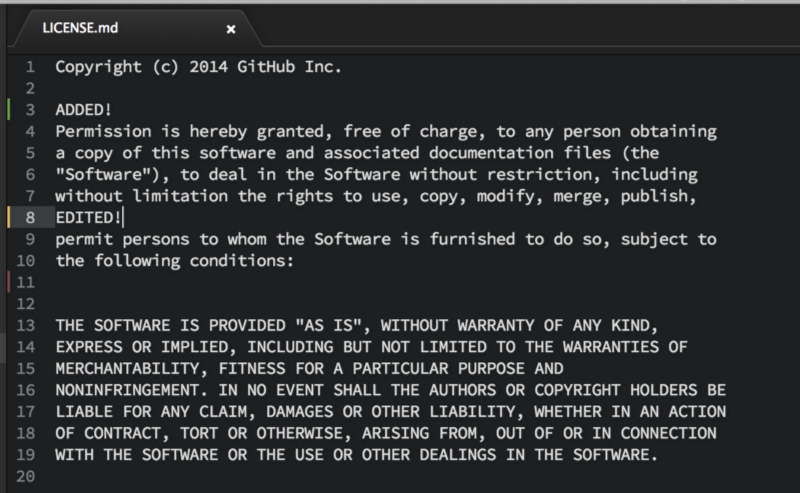
9. Git Diff
This feature marks lines in the editor gutter that have been added, edited, or deleted since the last commit:
https://github.com/atom/git-diff

10. Linter and JSHint
To lint your code, visit:
https://atom.io/packages/linter
For JSHint, go to:
https://atom.io/packages/linter-jshint
11. Alignment
This package offers a simple key-binding for aligning multi-line, multi-cursor, and multiple selections. For example, before and after using the shortcut ctrl+cmd+a:
Before:
var a = b;
var ab = c;
var abcd = d;
var ddddd = d;
After:
var a = b;
var ab = c;
var abcd = d;
var ddddd = d;
https://atom.io/packages/atom-alignment
12. Set Atom as Git's Default Editor
If you're not comfortable using Vim for writing Git commits, you can set Atom as the default editor by executing the following command:
git config --global core.editor "atom --wait"
Packages offer developers tools to enhance productivity and workflow. What packages have you installed? Let me know what your favorites are.