The Atom text editor has just released its 1.0 version. There are plenty of reasons to switch from Sublime Text. Maybe you love the concept of open source, or perhaps you're a member of the GitHub community. While Atom does have a different look and feel, installing the following packages can quickly bring your productivity back up to speed.
1. Install the Monokai Syntax Theme
Hello, and welcome to "Continuous Improvement", the podcast where we explore tools and strategies for enhancing productivity and efficiency in our daily lives. I'm your host, Victor, and in today's episode, we're diving into the world of text editors. Specifically, we'll be talking about the recent release of Atom 1.0 and why it might be time to consider making the switch from Sublime Text. But don't worry if you're already an Atom user, because I'll also be sharing some essential packages to boost your productivity. So, let's get started!
Atom has gained quite a following, especially among those who appreciate open-source software and are members of the GitHub community. If you're not familiar with Atom, it's a highly customizable text editor that offers an intuitive interface and a range of features. However, for those transitioning from Sublime Text, there might be a slightly different look and feel to get used to. But fear not, because with the right packages, we can quickly bring your productivity back up to speed. So, let's jump in!
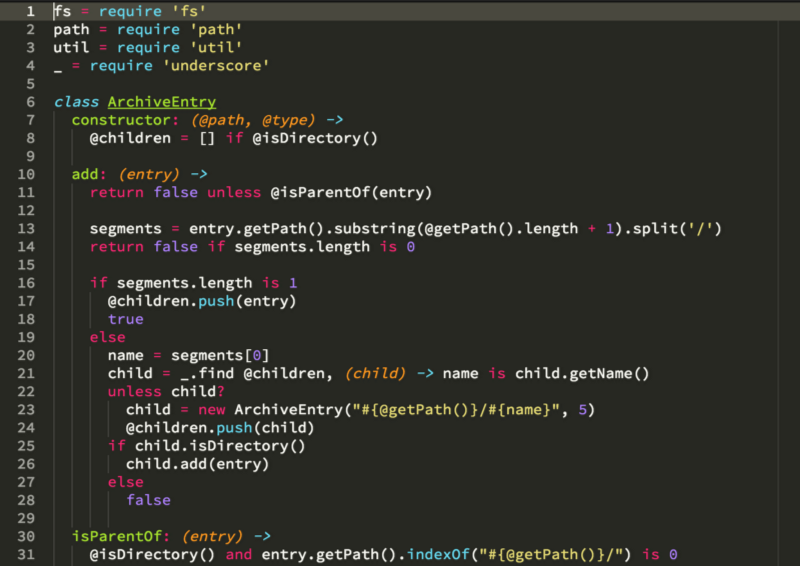
The first package I recommend installing is the Monokai Syntax Theme. While there are many cool-looking themes available, if you're accustomed to Sublime's default color scheme, the Monokai syntax theme will provide a similar familiar feel. You can easily install it by visiting the Atom theme website.
Next up, let's talk about tabs versus spaces. If you prefer spaces over tabs (or vice versa), the "tabs-to-spaces" package is a must-have. It allows you to easily convert tabs to spaces and vice versa within your code files. To install this package, simply navigate to the Atom package website and download it. And don't forget to add the necessary line to your config.cson file, as mentioned in the installation instructions.
Now let's tackle the issue of excessive indentation. By default, Atom uses hard tabs that are four characters long. But this can result in code that's hard to read. That's why I recommend enabling the "Soft Tabs" option in the Atom user settings. By doing so, your editor will automatically replace tabs with spaces, resulting in a more readable code structure.
Have you ever struggled to identify indentation spaces in your code? Well, I have good news for you. Atom provides a feature called "Show Invisibles" that allows you to visualize whitespace characters. To enable this feature, head to the Atom settings and check the box labeled "Show Invisibles." It'll add little dots to indicate indentation spaces, making your code easier to read and manage.
Now, let's talk about keeping your code clean and organized. The "whitespace" package is a great tool that trims trailing white space and adds a trailing newline when you save your file. This not only maintains a consistent format but also eliminates unnecessary whitespace. You can find and install this useful package from the Atom package website.
Highlighting brackets in your code is essential for efficient coding. Thankfully, the "bracket-matcher" package is here to help. It allows you to easily match brackets, parentheses, square brackets, quotation marks, and more. This package helps you navigate and identify code blocks with ease. You can find and install the bracket-matcher package from the official Atom GitHub repository.
If you're a web developer, you'll love our next package recommendation. Meet the Emmet toolkit. Emmet is an essential time-saving tool that provides shortcuts for generating HTML and CSS code. For example, by typing a simple line of code and hitting the tab key, Emmet can quickly generate commonly used HTML tags. Additionally, it also supports generating placeholder text like "Lorem Ipsum." You can activate Emmet by installing the "emmet-atom" package from the official GitHub repository.
Let's move on to making your Git workflow more efficient. The "Git Plus" package allows you to perform Git operations directly from within the Atom editor, saving you precious time and eliminating the need to switch back and forth between the editor and the terminal. Say goodbye to unnecessary steps and friction in your Git workflow by installing this package from the Atom package website.
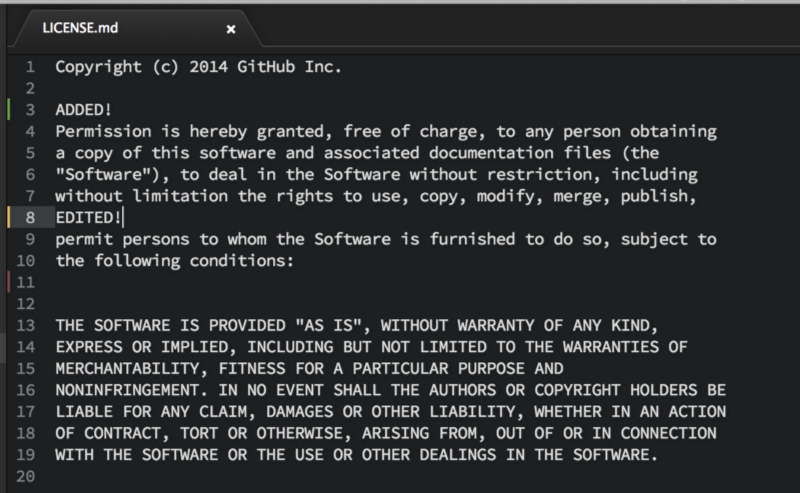
Have you ever wanted to see the changes you've made since your last commit directly in your code editor? Well, the "Git Diff" package does exactly that. It marks lines in the editor gutter that have been added, edited, or deleted since the last commit, providing a visual representation of your changes. This package can be installed from the official Atom GitHub repository.
Code linting is an important practice for developers, and luckily, Atom offers a powerful package called "Linter" that enables code linting across a range of programming languages. To get started, install the "linter" package from the Atom package website. Additionally, if you're a JavaScript developer, the "linter-jshint" package provides JSHint integration for Atom. Install this package as well to enhance your JavaScript linting capabilities.
Are you tired of manually aligning multiple lines or selections in your code? The "atom-alignment" package is here to make your life easier. With a simple key-binding, it aligns multi-line, multi-cursor, and multiple selections in your code. This package can be easily found and installed from the Atom package website.
Finally, for all the Git users out there, if you're not comfortable using Vim as your default editor for writing Git commits, I have a quick tip for you. Execute the following command in your terminal to set Atom as your default editor for Git commits: "git config --global core.editor 'atom --wait'". This will open up Atom whenever you're writing a commit message, ensuring a seamless workflow.
And there you have it, 12 essential Atom packages to enhance your productivity and workflow. Whether you're a seasoned Atom user or considering making the switch from Sublime Text, these packages are sure to boost your coding experience. Have you installed any of these packages, or do you have other favorites that you'd like to share? I'd love to hear from you. Reach out to me on Twitter @victor_continuous and let's keep the conversation going.
That concludes today's episode of "Continuous Improvement". I hope you found these Atom packages helpful and that they empower you to take your coding skills to new heights. As always, stay tuned for more episodes where I'll continue to explore the tools and strategies for making continuous improvements in our lives. Until next time, I'm Victor signing off. Happy coding!