Welcome to another episode of Continuous Improvement! I'm your host, Victor, and today we're diving into the world of privacy and data control. In a recent blog post, I shared my journey of minimizing the use of Google products and opting for alternatives that provide more control over our personal data. One of the key changes I made was switching from Google Drive to Nextcloud, a self-hosted cloud storage solution. So, if you're interested in learning how to install Nextcloud on AWS EC2 and configuring it to use S3 storage, you're in the right place! Let's get started.
The first step is to install Nextcloud, and to do that, we'll be using the Snap package manager. Open your terminal and enter the command: sudo snap install nextcloud. This will initiate the installation process. Once completed, move on to the next step.
Now that we have Nextcloud installed, let's create an admin user account. In your terminal, simply type: sudo nextcloud.manual-install, followed by your desired username and password. Make sure to remember these login credentials!
With our admin account set up, we need to add our trusted domain. This allows Nextcloud to verify incoming requests from a specific domain. In your terminal, execute the command: sudo nextcloud.occ config:system:set trusted_domains 1 --value=. Remember to replace with your actual domain.
Next, we need to create an A record on AWS Route 53 that points to the IP address of our Nextcloud server. This ensures that when we navigate to our domain, it will correctly link to our Nextcloud instance.
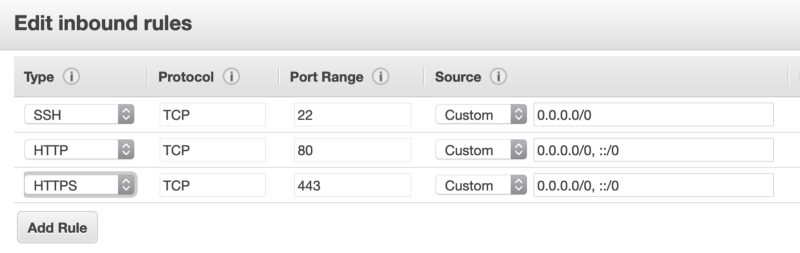
Security is important, so let's set up an SSL certificate with Let's Encrypt to enable secure communication between our Nextcloud server and clients. In your terminal, type: sudo nextcloud.enable-https lets-encrypt. This will initiate the SSL certificate creation process and ensure that your data remains encrypted.
Now, it's time to put our setup to the test. Open your browser and navigate to your domain. You should now see the Nextcloud login page. Enter your admin username and password that we set up earlier, and voila! You're now logged in to your Nextcloud instance.
To enhance the functionality of Nextcloud, we can enable some useful apps. In your Nextcloud dashboard, click on "Apps" and enable both the "Default encryption module" and "External storage support." These additions will provide added security and allow us to integrate external storage options.
Speaking of external storage, let's set up Nextcloud to use S3 storage on AWS. We'll start by creating a new user with programmatic access in the AWS Identity and Access Management (IAM) console. This will generate a set of access keys that we'll need later.
After creating the user, it's time to define a policy that grants our Nextcloud instance access to the S3 bucket. In your IAM console, create a new policy using the provided JSON code in our blog post. Replace NAMEOFYOURBUCKET with the name of your S3 bucket and attach this policy to the newly created user.
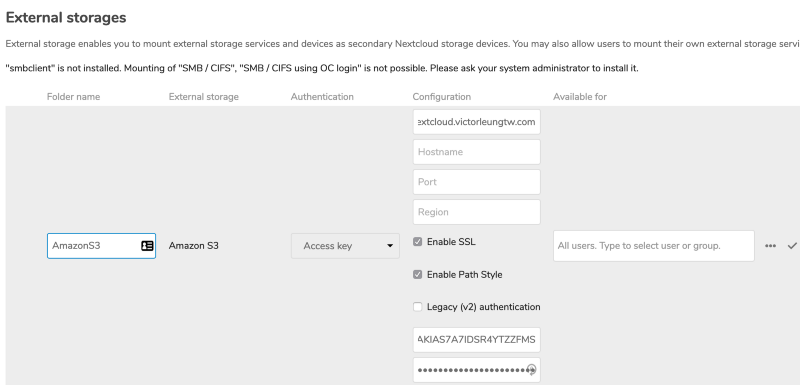
Now that our AWS setup is complete, let's configure Nextcloud to connect with our S3 storage. In the Nextcloud settings, select "External Storage." Fill in the "Bucket" field with NAMEOFYOURBUCKET. Check "Enable SSL" and "Enable Path Style," and enter the required information using the access keys of the user we created earlier.
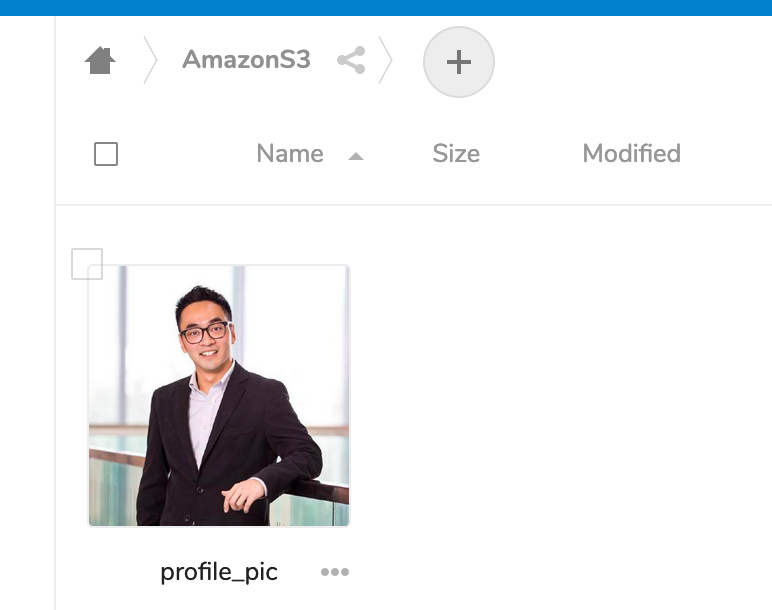
And that's it! You've successfully installed Nextcloud on AWS EC2 and configured it to use S3 storage. You can now navigate to your designated folder and start uploading files securely. Enjoy the control and peace of mind that Nextcloud brings to your personal data management.
Thank you for tuning in to this episode of Continuous Improvement. I hope you found the information helpful and empowering. If you enjoyed this podcast, please subscribe and leave us a review. And remember, continuous improvement is the key to unlocking our full potential. Until next time!