Hello everyone and welcome back to another episode of Continuous Improvement. I'm your host, Victor, and today we're going to talk about an innovative way to access your desktop environment from anywhere using the power of the cloud.
In today's cloud-centric world, we've moved many resources to the cloud - photos, files, and even servers. So why not your desktop environment? Imagine not needing to carry a heavy laptop and being able to access your computing power from any thin client, such as a tablet with a keyboard, from anywhere. Well, today I'm going to introduce you to a solution that combines AWS, Ubuntu Desktop, and Chrome Remote Desktop to achieve just that.
Now, there are other solutions available, like AWS Workspace or VNC connection, but Chrome Remote Desktop offers the lowest latency and performance closest to a native desktop. So let's dive into the steps to set it up.
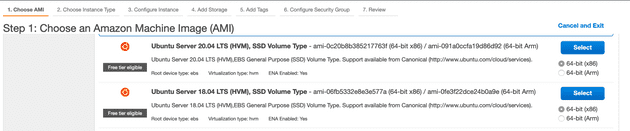
Step one, log in to the AWS console and launch an instance using the Ubuntu Server AMI. This will be the foundation of our remote desktop environment.
Once the instance is launched, we need to SSH into the Ubuntu server. Update the package manager and install wget, which we'll need for the next step.
In step three, we download the Chrome Remote Desktop package and install it on our Ubuntu server. This will allow us to connect to the desktop environment remotely.
Now, to make the desktop environment more user-friendly, in step four, we install the Xfce desktop GUI environment. This distribution has been found to perform best, especially over slow networks.
Step five is configuring Chrome Remote Desktop to use Xfce by default. This ensures a seamless experience when connecting remotely.
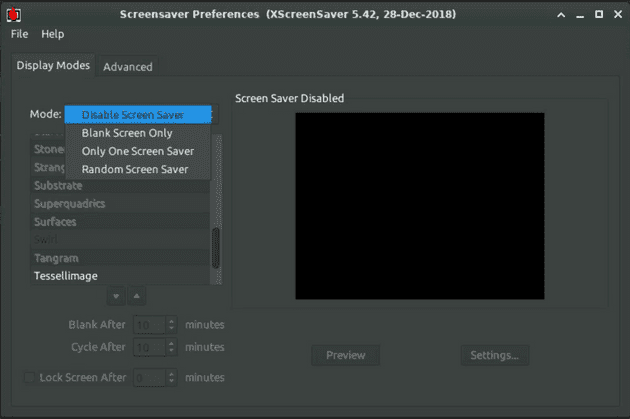
In step six, we install xscreensaver as an alternative to the default Xfce locker, which is not compatible with remote desktop.
Step seven is to disable the display manager, as there is no display connected to our AWS instance.
In step eight, we add our user account to the Linux group and then log out. This ensures the user has the necessary permissions and settings for remote desktop access.
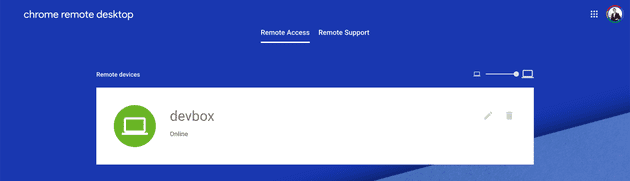
Now that we have prepared our Ubuntu server, in step nine, we switch to our local laptop browser. We navigate to Chrome Remote Desktop's Headless Mode and follow the steps to set up another computer. This will generate a command that we need to copy into our AWS instance.
And finally, once everything is set up, in step ten, we can remotely connect to our Ubuntu desktop environment using Chrome Remote Desktop. Now you can access your desktop from anywhere, using any device.
That's it for today's episode of Continuous Improvement. I hope you found this innovative solution for accessing your desktop environment remotely helpful. Whether you're a software engineer or anyone who wants access to a full set of development tools at all times, this setup can be a game-changer.
As always, if you have any questions or want to share your own continuous improvement experiences, feel free to reach out to me on our website or social media. Until next time, keep improving and embracing innovation to achieve your goals.