How to Fix the "Access Denied" Error in an AWS Amplify Angular App
Welcome back to Continuous Improvement, the podcast where we explore tips and tricks for enhancing your software development experience. I'm your host, Victor. In today's episode, we'll be discussing a common issue encountered when deploying an Angular app on AWS Amplify.
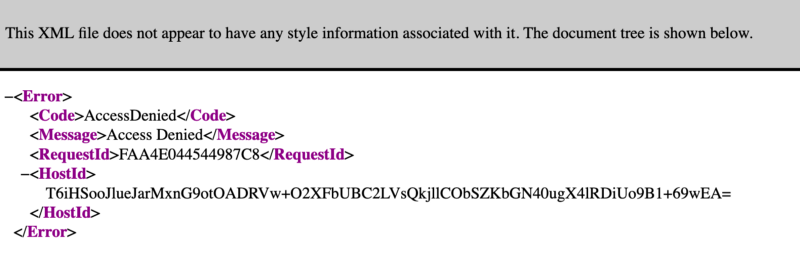
Have you ever deployed an Angular app on AWS Amplify and faced an "Access Denied" error when trying to access a defined path in your router? Well, fear not, because I have a solution for you.
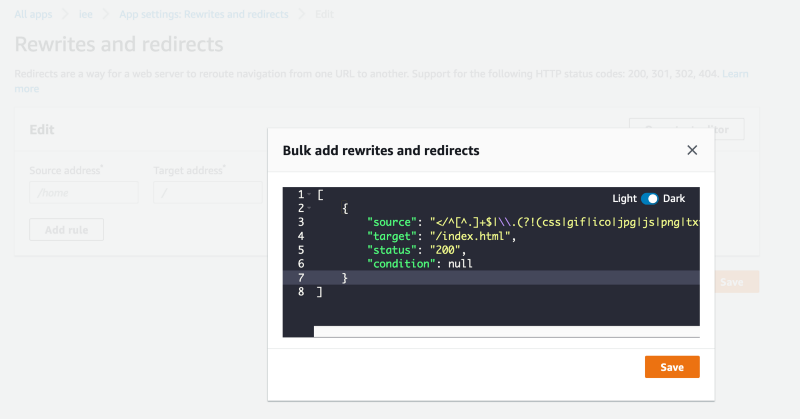
The first step to resolving this issue is navigating to the AWS Console. Once you're there, select "Rewrites and Redirects" in your Amplify app settings.
Now, in order to allow access to the defined path, we'll need to add a new rewrite and redirect rule. Click on "Open Text Editor."
Here comes the crucial part: inserting the correct rewrite and redirect rule. Don't worry, I'll provide you with the necessary code.
In the text editor, paste the following code:
[
{
"source": "</^[^.]+$|\\.(?!(css|gif|ico|jpg|js|png|txt|svg|woff|ttf)$)([^.]+$)/>",
"target": "/index.html",
"status": "200",
"condition": null
}
]
This code snippet will ensure that any request to your defined path is redirected to the index.html file, allowing access without encountering the "Access Denied" error.
After you've added this rule, give it a try by accessing your URL again. Voila! It should now work as expected, and you can navigate to your defined path without any issues.
And that's it for today's episode of Continuous Improvement. Remember, don't let deployment challenges hinder your development progress. Stay tuned for more valuable tips and tricks to enhance your software development journey.
Thank you for listening to Continuous Improvement. I'm your host, Victor, and until next time, keep improving!