在亞太地區的網站和移動應用上進行本地化工作
首先,為什麼這篇部落格文章會存在?我們試圖回答什麼問題呢?我在英國的一位同事特別問我關於在亞太地區的本地化、工具,以及最佳實踐——或者說沒有這樣操作的原因。

由於我的公司已經擴展到亞太區的多個地方,包括新加坡、菲律賓,和越南,我在這裡討論前端的本地化。
你可能會在前端開發中遇到「i18n」這個詞。曾經搞不清楚18代表什麼嗎?其實並非代表18種不同的語言;它指的是「internationalization」一詞中第一個i和最後一個n之間的字母數量。
讓我先自我介紹一下。我曾經在一家銀行擔任技術領導,現在想要分享我在銀行業的一些過去經驗——一個充滿縮寫詠詠的領域。你很快會意識到,銀行業的一切似乎都和縮寫有關,這看起來更專業,也使意思更為混淆。
我曾為HSBC工作,這是一個笑話般的縮寫,意思是「如何把簡單的事情變得複雜」。在網站上改變甚至一個字符也遠遠不是一件簡單的事情。複雜的過程涉及多個團隊——從商業需求到代碼審查,品質保證,和部署,往往需要花費兩個星期的時間來改變產品網頁上的一個詞語。
我是一個叫做ASD-ASP的團隊的其中一部分,這代表在亞太地區的加速規模化交付。我的角色涉及為網站和移動平台構建區域特性,比如在馬來西亞的FPX和在香港的商業PayMe。我提到的例子都是來自真實生活的經驗。
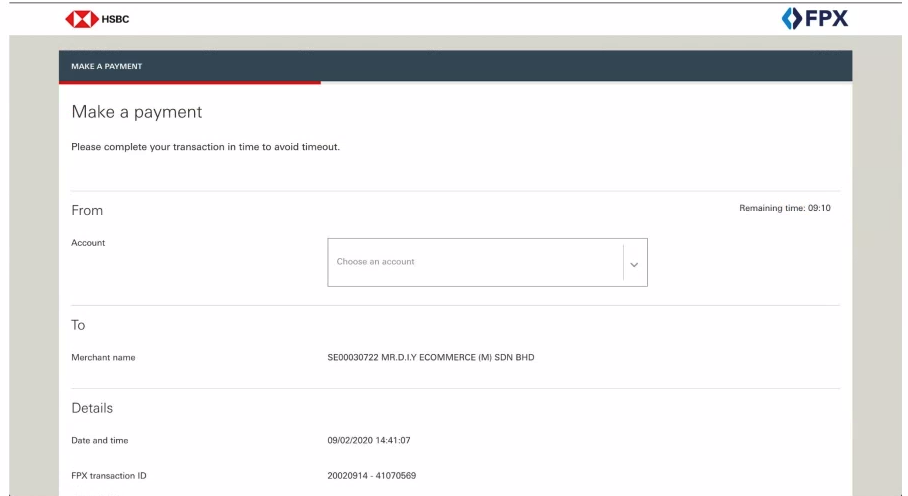
例如,讓我們考慮下面顯示的頁面:

注意到什麼問題了嗎?問題在於計時器。如果你的視覺有障礙,並且依賴訪問工具來導航網頁,你將對剩餘完成交易的時間一無所知。更糟糕的是,如果你嘗試讓工具將計時器大聲朗讀出來,它將每秒倒數,讓你沒有時間來完成交易。
我們使用Adobe Experience Manager (AEM)來構建這個頁面。雖然AEM允許非技術的團隊成員進行更新,但實際情況通常涉及到前端工程師進行文字更改或用XML構建對話框,創建了不必要的工作層。
在移動方面,我們的內部工具用Python腳本從Confluence頁面讀取各種語言的副本,以生成本地化的JSON文件。開發者然後在應用程序中包含此文件。這種方法常常會創建出比解決的問題更多的問題,我馬上就會解釋。
副本團隊通常使用Confluence頁面來標籤前端設計。這很容易出錯,因為設計截圖往往會過時,而工程師可能使用不一致的鍵來代表同一件事情。在不同頁面上重複使用鍵當值被更新時,會導致意外的副作用。
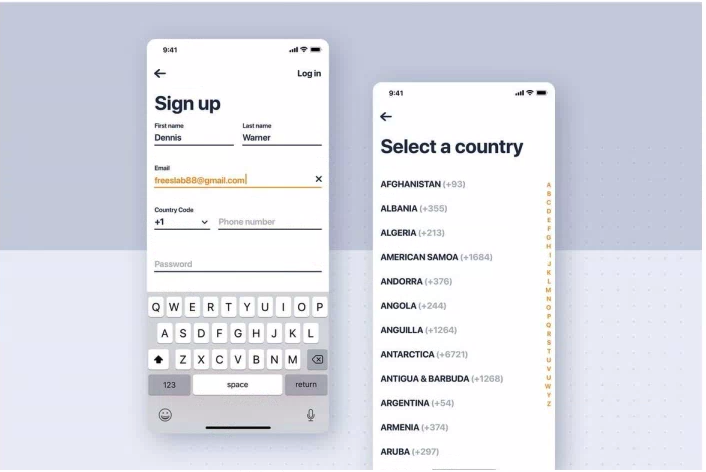
接下來,考慮下面的螢幕可能會遇到的本地化問題:

這裡有五個主要的陷阱:
-
"country"這個詞可能會有問題。例如,因為國家安全法,列出台灣或香港作為單獨的國家可能是非法的。
-
沒有本地化搜索欄也是另一個問題。搜索行為和排序算法在語言和地區之間有所不同。
-
錯誤訊息也需要本地化,而不僅僅是翻譯。最好把錯誤代碼映射成本地化信息,而不是翻譯整個字串。
-
對於翻譯缺乏版本控制可能是災難性的,尤其是當商業需要經常變化的時候。
-
忽略訪問性翻譯可能會對使用者體驗有害,尤其是對於視覺障礙的個體。
此外,像Google Translate這樣的機器翻譯是非常不被鼓勵的。為了實現更成功的本地化,與能夠隨時識別潛在問題的本地團隊合作。
對於本地化有任何問題嗎?隨時提問。:)