在某些情況下,您可能會遇到一個問題,那就是當用戶將應用程式置於背景模式或鎖定屏幕後幾分鐘,您的應用程式的功能就會消失。這可能導致用戶體驗變差,例如藍牙設備從您的應用程式中斷開,或者數據同步到服務器中斷。用戶可能會抱怨您的應用程式的連接性和穩定性。

首先,為了解決這個問題,您需要了解Android應用程式活動生命周期。當用戶切換到另一個應用程式,例如Facebook,而不是使用您的,您的應用程式活動將被終止,並觸發 onDestroy() 方法。然而,這種行為對於Android系統是有利的,因為它可以幫助釋放未使用的記憶體和管理電池壽命,但對於您的應用程式來說,可能會有問題,因為其狀態和功能可能會丟失。
下一步是重構您的應用程式,將如藍牙連接等背景功能分離為服務。服務是一種應用程式組件,能夠在後台執行持久運作,獨立於使用者介面。下面是一個服務的代碼範例:
import android.app.Service
class MyService : Service() {
override fun onBind(intent: Intent): IBinder? {
return null
}
override fun onCreate() {
// 在此擺放你的服務邏輯
}
override fun onDestroy() {
// 在此清理你的服務邏輯
}
}
要使用此服務,您還需要在您的 AndroidManifest.xml 中定義它。這是一個例子(將名稱替換為您的服務的套件名稱):
<application>
...
<service android:enabled="true" android:name="com.victorleungtw.myapp.services.MyService"></service>
</application>
此外,要在您的活動中啟動此服務(例如在 Activity.onCreate() 中),請添加以下行:
startService(Intent(this, MyService::class.java))
並在您希望停止服務的地方,包括此行:
stopService(Intent(this, MyService::class.java))
實施這些更改後,您的應用程式將有更好的結構,但還不能在背景中無限期運行。為了實現這一點,您還需要在您的服務中添加兩個方法:
class MyService : Service() {
// ... 現有的代碼
@RequiresApi(Build.VERSION_CODES.O)
override fun onStartCommand(intent: Intent?, flags: Int, startId: Int): Int {
val channelId =
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
createNotificationChannel("my_service", "My Background Service")
} else {
// 如果是較早的版本,則不使用頻道ID
""
}
val notification: Notification = Notification.Builder(this, channelId)
.setContentTitle("Title")
.setContentText("Text")
.build()
startForeground(2001, notification)
return START_STICKY
}
@RequiresApi(Build.VERSION_CODES.O)
private fun createNotificationChannel(channelId: String, channelName: String): String {
val channel = NotificationChannel(channelId,
channelName, NotificationManager.IMPORTANCE_NONE)
channel.lightColor = Color.BLUE
channel.lockscreenVisibility = Notification.VISIBILITY_PRIVATE
val service = getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager
service.createNotificationChannel(channel)
return channelId
}
}
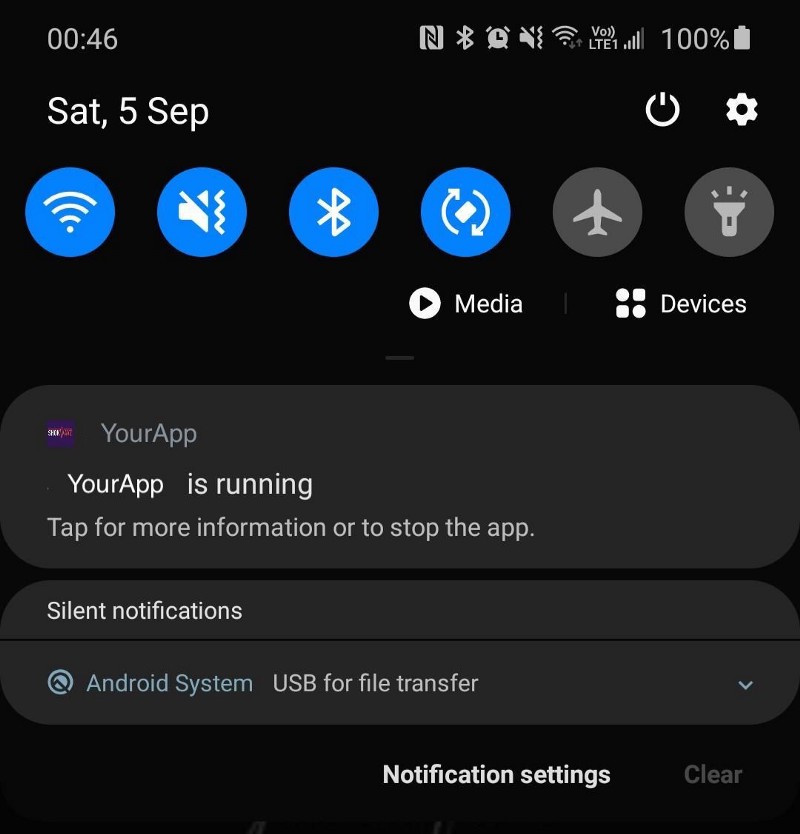
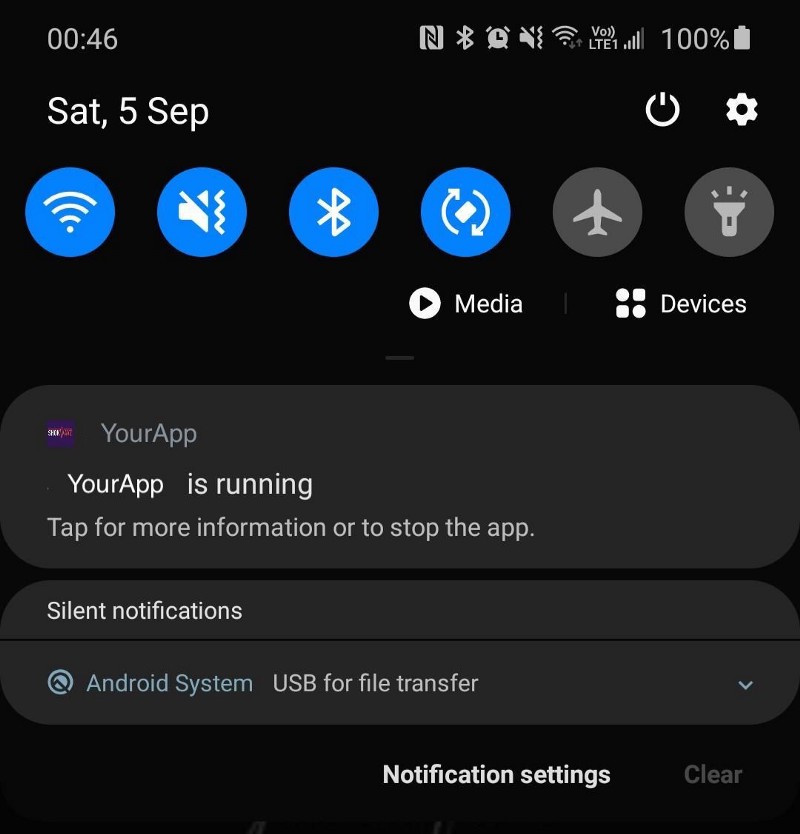
在這裡,創建了一個通知,通知用戶該應用程式繼續在背景中運行。它可能看起來像這樣:

就是這樣。現在您的用戶可以進行多任務操作,例如瀏覽Facebook,同時您的應用程式繼續在後台運行,保持藍牙連接,同步用戶數據,播放音樂或執行其他取決於您的應用程式功能的任務。