Welcome to "Continuous Improvement," the podcast where we explore ways to enhance our skills and make progress in our personal and professional lives. I'm your host, Victor, and today we'll be discussing a topic that's crucial for any website owner – switching from HTTP to HTTPS using Let's Encrypt.
So, why is this important? Well, HTTPS provides a secure connection between your website and your users' browsers, preventing unauthorized tampering and encrypting communication using Transport Layer Security (TLS) Certification. And the best part? Let's Encrypt offers free X.509 certificates.
The first step is to SSH into your AWS EC2 instance running Node.js and Nginx on Ubuntu 16.04. Open your terminal and enter the following command:
ssh -i <keyfile.pem> ubuntu@<public-ip-address>
Great! Now that we're connected, let's clone the Let's Encrypt repository into the /opt/letsencrypt path:
sudo git clone https://github.com/letsencrypt/letsencrypt /opt/letsencrypt
Before we proceed, it's important to make sure there are no processes already listening on port 80. To check, run the following command:
netstat -na | grep ':80.*LISTEN'
If any processes are returned, terminate them. For instance, if you have an Nginx server running on port 80, you can stop it by entering:
sudo systemctl stop nginx
Excellent! Now let's navigate to the Let's Encrypt repository by running cd /opt/letsencrypt, and obtain our certificates with the following command:
./letsencrypt-auto certonly --standalone --email <your@email.com> -d <domain.com> -d <subdomain.domain.com>
If you encounter an error like this:
OSError: Command /opt/eff.org/certbot/venv/bin/python2.7 - setuptools pkg_resources pip wheel failed with error code 1
Simply set the following environment variables before rerunning the script:
export LC_ALL="en_US.UTF-8"
export LC_CTYPE="en_US.UTF-8"
Follow the on-screen instructions, and you should receive your certificates at the path /etc/letsencrypt/live/<domain.com>.
Now, it's time to configure the Nginx settings to redirect your HTTP traffic to HTTPS. Use the following command to open the Nginx configuration file:
sudo vi /etc/nginx/sites-available/default
Inside the file, replace <YourDomain.com> and the root path for your website with your domain and the appropriate paths. Your configuration should look like this:
Wonderful! To ensure that there are no errors in your configuration, run the command:
If everything checks out, restart Nginx by entering:
sudo service nginx stop
sudo service nginx start
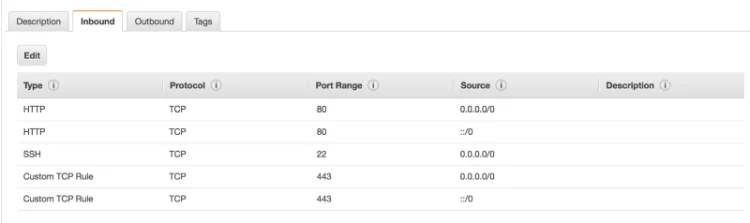
Almost there! Don't forget to go to your AWS console and make sure that your security group has port 443 open for HTTPS.
And that's it! You've successfully switched your website from HTTP to HTTPS using Let's Encrypt. To verify that everything is working correctly, navigate to the HTTPS version of your domain. If you encounter any issues, such as a 502 Bad Gateway error, make sure your Node.js application is running correctly. Consider using PM2 to keep it up and running smoothly.
Remember, by securing our websites and making the internet safer, we contribute to a more secure online environment for everyone. Keep up the excellent work, and until next time, keep striving for continuous improvement.
Thanks for tuning in to this episode of "Continuous Improvement." If you enjoyed this episode, be sure to subscribe to our podcast for more valuable insights. And if you have any suggestions for future topics, feel free to reach out. See you next time!












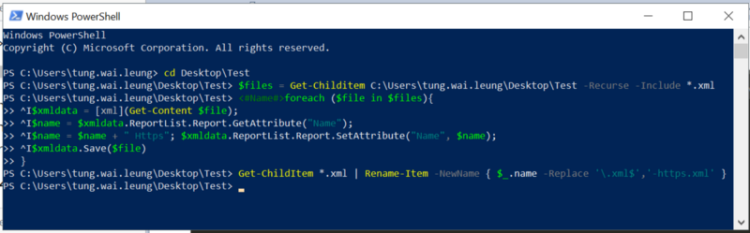
 PowerShell Script
PowerShell Script