將 Koa.js 應用程式部署至 AWS EC2 Ubuntu 實例
我正在使用 Koa.js 開發一個應用程式,這是一個由 Express 團隊創建的新網頁框架。在這個逐步教學中,我將指導您如何在 Amazon Web Services (AWS) Ubuntu 伺服器上部署 Koa.js 應用程式。

在 AWS 上啟動 Ubuntu 實例
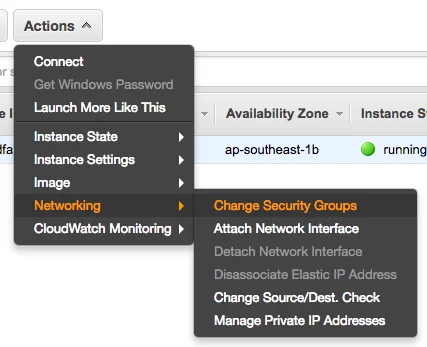
首先,在 AWS 上啟動一個 Ubuntu 實例。您需要修改安全組設定。

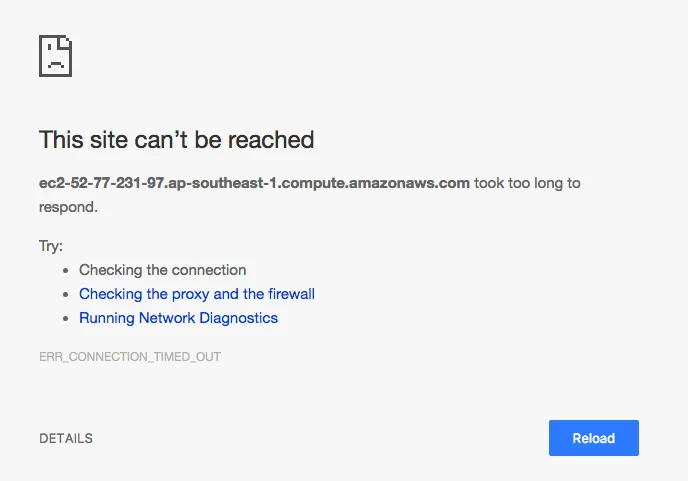
如果您沒有進行這些更改,試圖在瀏覽器中訪問公共域將導致“連接”狀態,直到超時,導致無法訪問網站。

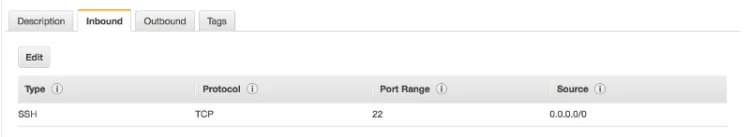
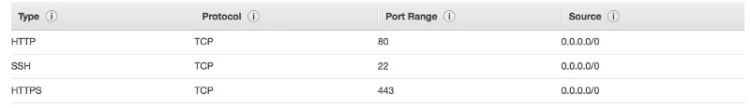
默認情況下,啟動嚮導僅啟用 SSH。

點擊“編輯”按鈕以添加適用於 HTTP 端口 80 和 HTTPS 端口 443 的入站規則。

安裝 Node.js
通過 SSH 登入您的實例並根據官方文檔安裝 Node.js:
設置 Nginx 作為反向代理伺服器
接下來,安裝 Nginx:
打開配置文件並進行以下編輯。別忘了分號:
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/yourApp;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
保存文件並重新啟動 Nginx 服務:
部署您的應用程式
將您的 Git 存儲庫克隆到 /var/www/yourApp 目錄。您可能會遇到“Permission Denied”錯誤,所以更改文件夾的所有權:
創建一個簡單的 app.js 來運行您的伺服器:
var koa = require("koa")
var app = koa()
// logger
app.use(function* (next) {
var start = new Date()
yield next
var ms = new Date() - start
console.log("%s %s - %s", this.method, this.url, ms)
})
// response
app.use(function* () {
this.body = "Hello World"
})
app.listen(3000)
啟動伺服器:
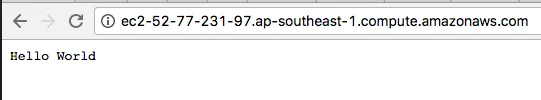
打開您的瀏覽器並導航到您的公共域。您應該看到您的 Koa.js 應用程式正在運行。

完成!如果您有任何問題,請隨時在下面留言。:)